Speech attribute demo
Two days after enabling the deviceorientation event, Chromium also enabled the speech attribute for input elements into latest daily builds. In fact my previous blog post made a world tour with this news, so I thought it would be nice to talk about it. But first, test it! It should works on Windows and Mac on latest build of Chromium (and speak english) :
Google introduced this new API to the WhatWG group back in May (see related topic). They want to add it as an attribute for the input element in the HTML5 specification. Take a look at their design doc for adding speech recognition support to HTML5 (see related bug in Webkit too). As far as I know, this is still not part of the HTML5 specification (this is not that important), but it’s not a reason to not implement it. This can be a really powerful element.
To test if this new attribute is available in the browser, developers can use something like this:
function support_speech_attribute() {
var i = document.createElement('input');
return ('speech' in i || 'webkitSpeech' in i);
}
This is the only way I found to check for the support of the speech attribute. This is far from being reliable, the specification says that DOMImplementation.hasFeature("SpeechInput", "1.0") should return true if the browser implements this API, but for now, this method does not exists into Chromium even if it supports the API.
I’ve set up a small demo with the Google Translate API and their Text-To-Speech service that you can test here. Of course, don’t hesitate to take a look at the source. Have fun!
Update: you should use x-webkit-speech instead of speech for now.
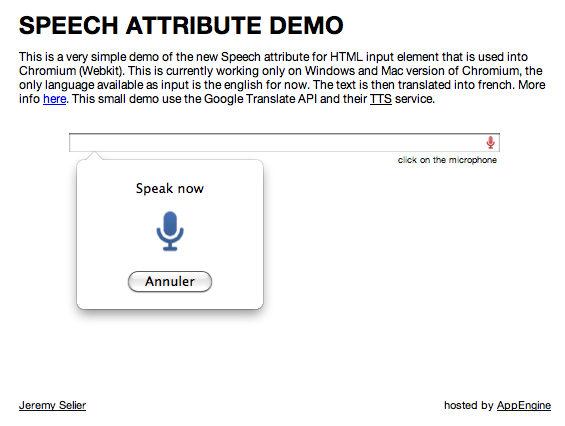
Here's what you should see if it's working: